
Veiligheid voorop bij de nieuwe website voor Behaav!
Bij Behaav helpen ze organisaties met bewustwording en cyberveilig gedrag. Daardoor is er een mooie connectie met het HubSpot CMS, waarbij veiligheid essentieel is. Dat is natuurlijk niet het enige, want er zijn genoeg voordelen te noemen om voor het HubSpot CMS te kiezen en een prachtige website op te leveren.

met user stories
de juiste data
personalisatiemogelijkheden
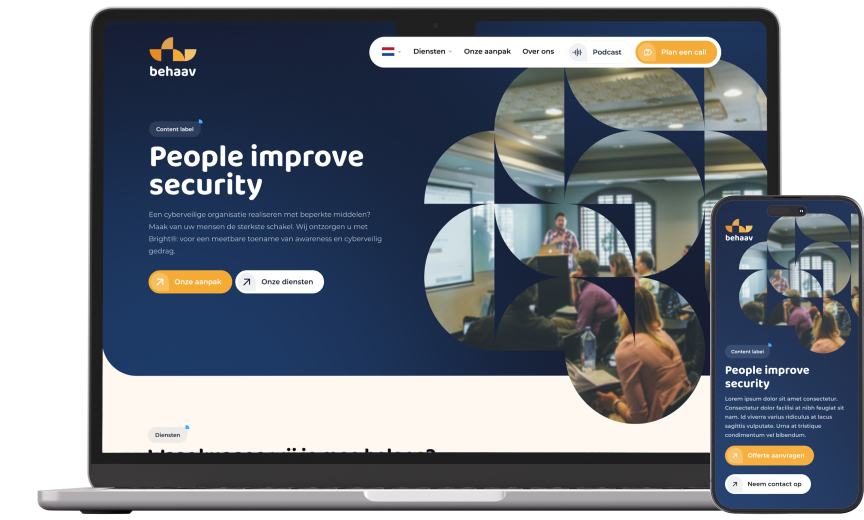
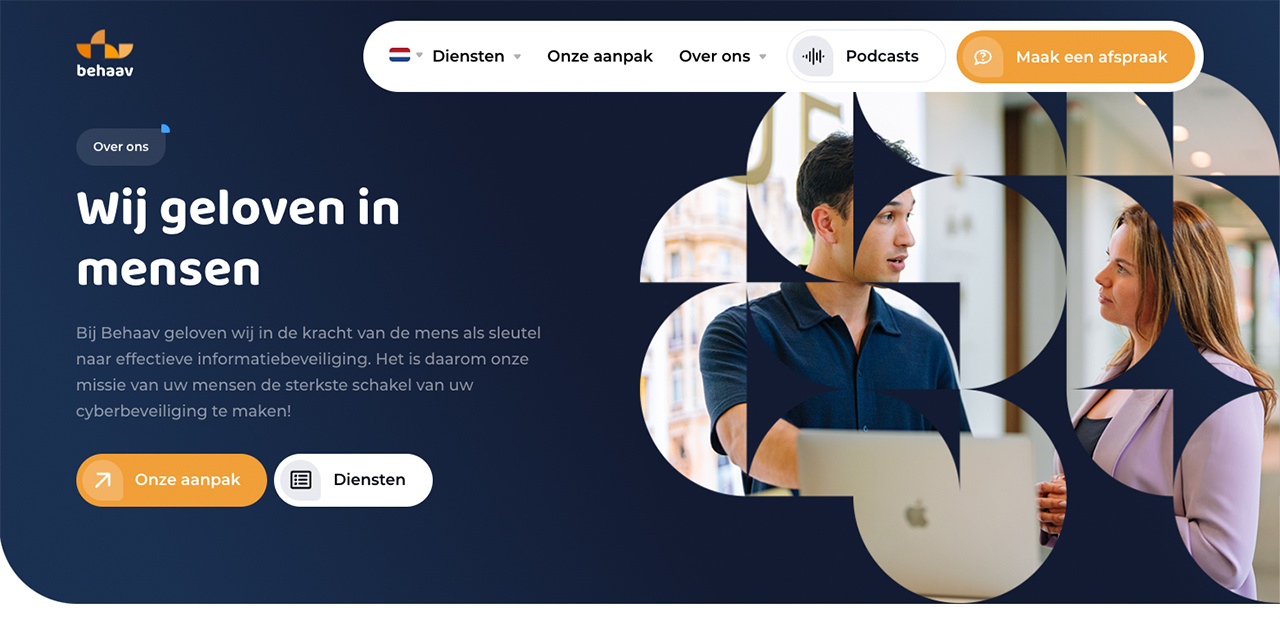
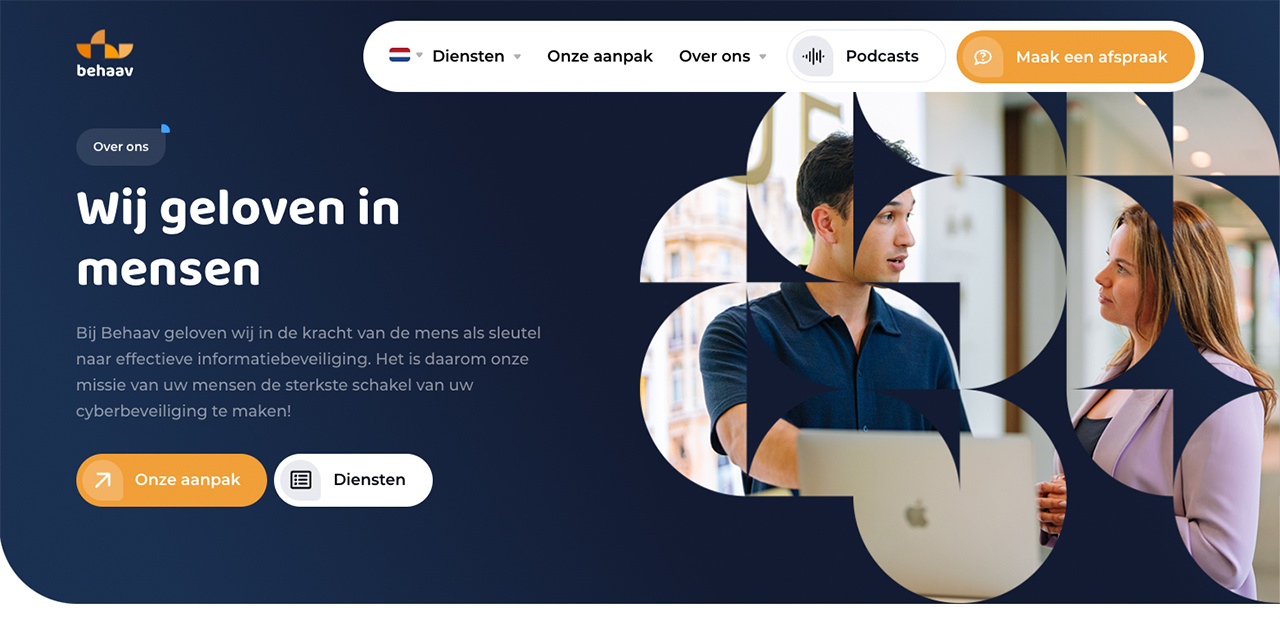
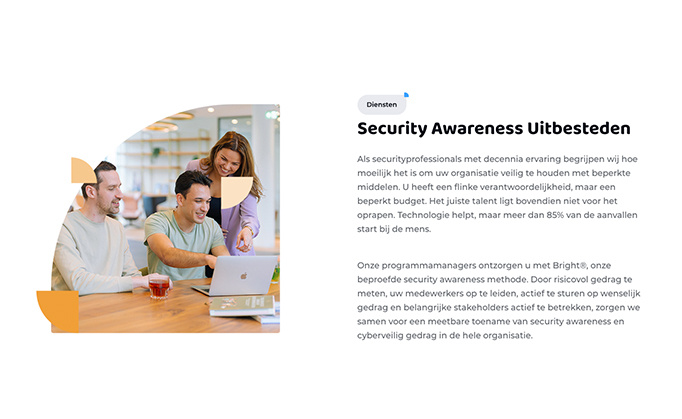
Een veilige en doelgroepgerichte website voor Behaav
Behaav heeft bij Addmark aangeklopt om een nieuwe website te ontwikkelen met het HubSpot CMS. Ze maken gebruik van het HubSpot CRM en aanvullende Hubs, zodat het CMS naadloos aansluit bij de andere systemen. Er is gestart met het opzetten van wireframes, waarbij we rekening hebben gehouden met de user stories. Dit is een essentieel onderdeel om een duidelijk verhaal te vertellen voor de diverse doelgroepen. Vervolgens zijn de wireframes tot leven gebracht in het design, waarbij we nauwlettend het brandbook hebben gevolgd. Uiteindelijk hebben we met development en de juiste content de website tot leven gebracht en op het wereldwijde web gezet.
Synergie met alle Hubs
Korte deadline en een uitgebreide website
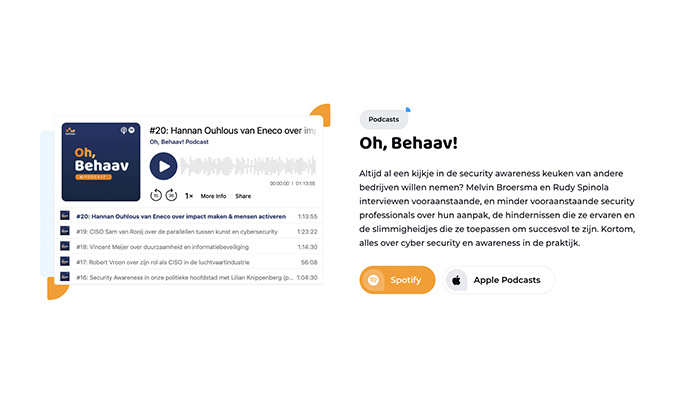
Doordat Behaav al werkt met andere Hubs van HubSpot, kunnen we alle touch points combineren om tot krachtige resultaten te komen. Denk hierbij aan de personalisatie mogelijkheden op de website in de vorm van smart content. Hierbij kan de inhoud van de pagina’s zich aanpassen op basis van de lifecycle stage van de bezoeker. Daarnaast worden ook interacties met de website vastgelegd op de klantkaart en kan je pro-actief handelen als er specifieke pagina’s zijn bekeken. Stuur bijvoorbeeld geautomatiseerde mails vanuit de contacteigenaar op basis van de paginaweergaven of een automatische taak voor je salesmanager na meer dan 10 pagina’s bekeken te hebben. Kortom, het opent veel deuren voor persoonlijke marketing en sales!








Strakke planning & maximaal resultaat
Door een strategische aanpak en duidelijk stappenplan leveren we onze websites altijd op met een duidelijk doel voor ogen. Hierdoor wordt de synergie tussen design, development en marketing versterkt om maximaal resultaat te behalen. Hoe we dat doen? Dat kunnen we in 5 stappen vertellen.
Een websiteproject begint met het in kaart brengen van de wireframes. In deze essentiële stap is het van belang om input te hebben in de vorm van user stories en ook het doel van de website goed voor ogen te hebben. Wireframing is in feite het creëren van een schets van de website die de basisstructuur van de pagina’s laat zien. In deze fase laten we alle designelementen zoals kleuren of afbeeldingen nog achterwege, het gaat hierbij puur om het doel van de pagina’s. De uiteindelijke wireframes helpen onze designers te focussen op de gebruikerservaring (UX) door de navigatie en interactie op de website begrijpbaar te maken. In deze fase van de website wordt continu getoetst of de uitwerking van de pagina functioneel is voor de bezoeker. Uiteindelijk zorgt deze fase ook voor efficiëntie in het verdere verloop van het project. Hoe duidelijker we de wireframes kunnen opstellen, hoe vloeiender het proces verder verloopt.
Na de wireframing-fase hebben we een functionele blauwdruk liggen waarmee onze designer aan de slag kunnen. Dit is het moment waar de visuele elementen en esthetiek van de website tot leven komen. We beginnen met het toevoegen van kleuren, typografie en andere elementen om de pagina’s vorm te geven. Er wordt rekening gehouden met ruimtes, lijnhoogtes, contrast en vele andere elementen die invloed hebben op de werking van de website. Daar komt ook nog bij kijken dat we vandaag de dag te maken hebben met verschillende devices. De website dient op elke schermformaat makkelijk in gebruik te zijn en daar zijn soms net wat aanpassingen voor nodig in het design om tot een goed resultaat te komen. Uiteindelijk maken we een werkend design, zodat we een klikbaar ‘prototype’ hebben van de website. Hierdoor kan je samen goed afstemmen of alles naar wens is.
In de development fase begint het nóg leuker te worden. Het visuele en interactieve ontwerp wordt namelijk omgezet in een werkende website. Naast het feit dat het tastbaar wordt, is deze fase ook enorm cruciaal. We beginnen met het coderen van de website in een testomgeving. Hierdoor blijft de website nog buiten schot van zoekmachines of andere externen. Front-end en back-end ontwikkeling werken samen om zowel de ontwerpen om te zetten in HTML, CSS en/of JavaScript, maar ook de server kant goed in te richten. In deze fase wordt er ook uitvoerig getest of het design daadwerkelijk op alle devices goed werkt. Ook worden er testen uitgevoerd als het gaat om de prestatie van de website. Denk hierbij aan pagespeed en eventuele health score testen. Uiteraard is het van belang dat jouw website op een veilige manier wordt opgeleverd en besteden we aandacht aan SSL, veiligheidsprotocollen en eventuele updates van software die benodigd zijn.
Als de development fase is afgerond, moet er natuurlijk wel de juiste content getoond worden op de pagina’s. Dit is een fase die volledig bij de klant kan liggen, maar ook deels bij Addmark of volledig voor onze rekening is. In ieder geval is het hierbij cruciaal om alvast goed na te denken over eventuele redirects. Je wilt namelijk tijdens een migratie geen waardevolle posities verliezen binnen de zoekmachines, doordat er redirects ontbreken. Door een uitgebreide scan te doen van de huidige website, brengen we de huidige redirects in kaart en voegen we deze samen met de eventuele nieuwe redirects die benodigd zijn. Verder wordt er rekening gehouden met Meta titels en teksten, interne links, URL structuur, breadcrumbs, gecomprimeerde afbeeldingen, ALT-teksten en andere content gerelateerde zaken. Hierdoor is je website meteen SEO-proof om goed geïndexeerd te worden door Google, Bing of andere zoekmachines.
De laatste fase is aangebroken: livegang! De content staat, het migratieplan is helemaal doordacht en kan uitgevoerd worden. We kiezen een moment in de week uit, waarbij de bezoekersaantallen het laagste zijn. Hierdoor is de impact voor de bezoekers het minst hoog en kan er zorgvuldig gewerkt worden aan de migratie. Daarnaast is het van belang dat alle betrokkenen paraat staan voor eventuele tegenslagen, zodat er snel geacteerd kan worden. Wanneer de redirects zijn ingeladen kan de overdracht naar het hoofddomein beginnen. Wanneer de migratie is afgerond, testen we de hele website nog een keer door. We zorgen ervoor dat alle knoppen naar behoren werken, alle links op de juiste domein gezet zijn en dat er geen rare 404’s of redirect loops zijn ontstaan. Als laatste testen we nogmaals de pagespeed en de algemene health score van de website, zodat écht alles goed werkt en de website definitief tot het wereldwijde web behoort.
Een websiteproject begint met het in kaart brengen van de wireframes. In deze essentiële stap is het van belang om input te hebben in de vorm van user stories en ook het doel van de website goed voor ogen te hebben. Wireframing is in feite het creëren van een schets van de website die de basisstructuur van de pagina’s laat zien. In deze fase laten we alle designelementen zoals kleuren of afbeeldingen nog achterwege, het gaat hierbij puur om het doel van de pagina’s. De uiteindelijke wireframes helpen onze designers te focussen op de gebruikerservaring (UX) door de navigatie en interactie op de website begrijpbaar te maken. In deze fase van de website wordt continu getoetst of de uitwerking van de pagina functioneel is voor de bezoeker. Uiteindelijk zorgt deze fase ook voor efficiëntie in het verdere verloop van het project. Hoe duidelijker we de wireframes kunnen opstellen, hoe vloeiender het proces verder verloopt.
Na de wireframing-fase hebben we een functionele blauwdruk liggen waarmee onze designer aan de slag kunnen. Dit is het moment waar de visuele elementen en esthetiek van de website tot leven komen. We beginnen met het toevoegen van kleuren, typografie en andere elementen om de pagina’s vorm te geven. Er wordt rekening gehouden met ruimtes, lijnhoogtes, contrast en vele andere elementen die invloed hebben op de werking van de website. Daar komt ook nog bij kijken dat we vandaag de dag te maken hebben met verschillende devices. De website dient op elke schermformaat makkelijk in gebruik te zijn en daar zijn soms net wat aanpassingen voor nodig in het design om tot een goed resultaat te komen. Uiteindelijk maken we een werkend design, zodat we een klikbaar ‘prototype’ hebben van de website. Hierdoor kan je samen goed afstemmen of alles naar wens is.
In de development fase begint het nóg leuker te worden. Het visuele en interactieve ontwerp wordt namelijk omgezet in een werkende website. Naast het feit dat het tastbaar wordt, is deze fase ook enorm cruciaal. We beginnen met het coderen van de website in een testomgeving. Hierdoor blijft de website nog buiten schot van zoekmachines of andere externen. Front-end en back-end ontwikkeling werken samen om zowel de ontwerpen om te zetten in HTML, CSS en/of JavaScript, maar ook de server kant goed in te richten. In deze fase wordt er ook uitvoerig getest of het design daadwerkelijk op alle devices goed werkt. Ook worden er testen uitgevoerd als het gaat om de prestatie van de website. Denk hierbij aan pagespeed en eventuele health score testen. Uiteraard is het van belang dat jouw website op een veilige manier wordt opgeleverd en besteden we aandacht aan SSL, veiligheidsprotocollen en eventuele updates van software die benodigd zijn.
Als de development fase is afgerond, moet er natuurlijk wel de juiste content getoond worden op de pagina’s. Dit is een fase die volledig bij de klant kan liggen, maar ook deels bij Addmark of volledig voor onze rekening is. In ieder geval is het hierbij cruciaal om alvast goed na te denken over eventuele redirects. Je wilt namelijk tijdens een migratie geen waardevolle posities verliezen binnen de zoekmachines, doordat er redirects ontbreken. Door een uitgebreide scan te doen van de huidige website, brengen we de huidige redirects in kaart en voegen we deze samen met de eventuele nieuwe redirects die benodigd zijn. Verder wordt er rekening gehouden met Meta titels en teksten, interne links, URL structuur, breadcrumbs, gecomprimeerde afbeeldingen, ALT-teksten en andere content gerelateerde zaken. Hierdoor is je website meteen SEO-proof om goed geïndexeerd te worden door Google, Bing of andere zoekmachines.
De laatste fase is aangebroken: livegang! De content staat, het migratieplan is helemaal doordacht en kan uitgevoerd worden. We kiezen een moment in de week uit, waarbij de bezoekersaantallen het laagste zijn. Hierdoor is de impact voor de bezoekers het minst hoog en kan er zorgvuldig gewerkt worden aan de migratie. Daarnaast is het van belang dat alle betrokkenen paraat staan voor eventuele tegenslagen, zodat er snel geacteerd kan worden. Wanneer de redirects zijn ingeladen kan de overdracht naar het hoofddomein beginnen. Wanneer de migratie is afgerond, testen we de hele website nog een keer door. We zorgen ervoor dat alle knoppen naar behoren werken, alle links op de juiste domein gezet zijn en dat er geen rare 404’s of redirect loops zijn ontstaan. Als laatste testen we nogmaals de pagespeed en de algemene health score van de website, zodat écht alles goed werkt en de website definitief tot het wereldwijde web behoort.



Projecten waar we trots op zijn


Een sterke website en herkenbare huisstijl


Kosten per lead 50% lager met Google Ads


13 zoekwoorden in de top 3 binnen 4 maanden met slimme SEO


Ingevulde formulieren +103% door HubSpot


Stijging website zichtbaarheid met 20,8%
Weten hoe HubSpot jou kan helpen?
