
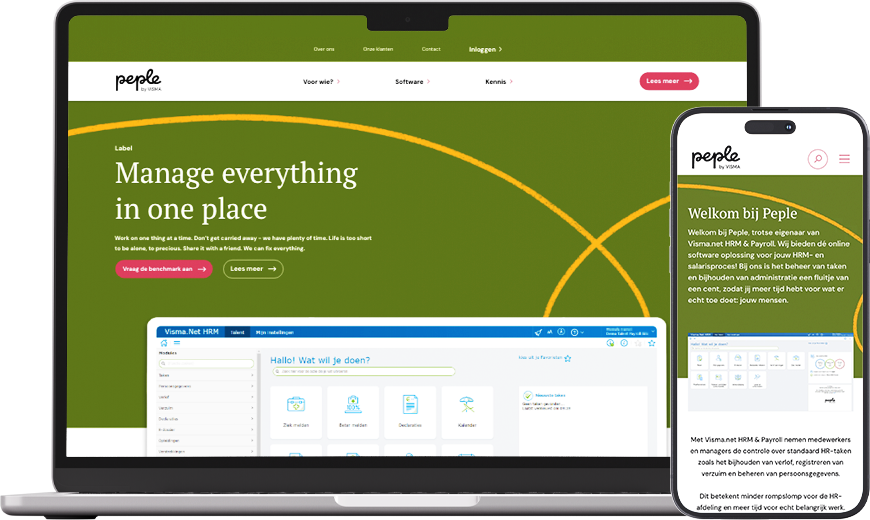
HubSpot & Peple: Hoe ontwikkel je een nieuwe website tijdens een HubSpot migratie?
Peple biedt dé online softwareoplossing voor jouw HRM- en salarisproces in de vorm van Visma.net HRM & Payroll. Zij zorgen ervoor dat administratie geen ergernis meer is en zodoende meer tijd geïnvesteerd kan worden in de mensen binnen het bedrijf. Dat is ook precies de reden dat HubSpot een goede aanvulling is voor Peple. Door de migratie van Salesforce naar HubSpot en een compleet nieuwe website is er een fundering gelegd, zodat Peple nóg meer tijd in haar mensen kan steken.

naar HubSpot
salesproces
Data, data, en nog eens data
Peple is onderdeel van Visma en is een nieuw label wat in 2024 het levenslicht heeft gezien. De eerste focus was een compleet nieuwe website binnen het HubSpot CMS, maar daarna volgde al snel de volgende uitdaging. De data stond namelijk in Salesforce en moest dus gemigreerd worden naar HubSpot. Hiervoor hebben we een datamapping gemaakt, zodat we de data op een correcte manier konden importeren in HubSpot. Met een datamapping zorgen we ervoor dat we eerst een compleet overzicht hebben van de velden en data die zich in Salesforce bevindt. Door hier inzicht in te krijgen, hebben we niet alleen grip op de data, maar kunnen we ook kijken naar de meest ideale inrichting binnen HubSpot. Hierdoor kunnen mensen met de juiste data, op de juiste momenten de juiste handelingen verrichten.
Strakke planning & maximaal resultaat
Door een strategische aanpak en duidelijk stappenplan leveren we onze websites altijd op met een duidelijk doel voor ogen. Hierdoor wordt de synergie tussen design, development en marketing versterkt om maximaal resultaat te behalen. Hoe we dat doen? Dat kunnen we in 5 stappen vertellen.
Data is cruciaal binnen je bedrijfsvoering. Een belangrijke eerste stap is dus een datamapping, om ervoor te zorgen dat de data op een goede manier terechtkomt in HubSpot. Dit is niet alleen cruciaal bij een migratie van een ander CRM-pakket, maar ook bij een integratie met andere systemen.
Wanneer de datamapping gedaan is, kan de import gaan draaien. Er zijn vele manieren om data te importeren in HubSpot. Zo heeft HubSpot een goede API om realtime data in HubSpot te krijgen, wat natuurlijk de meest ideale oplossing is. Het is daarnaast ook mogelijk om handmatige imports te doen middels een CSV of Excel file. Vaak blijft dit beperkt tot eenmalige imports, omdat we natuurlijk liever voor efficiëntie kiezen.
Bij een onboarding zorgen we ervoor dat we jouw portal optimaal inrichten, zodat je er daarna mee aan de slag kunt. Het is belangrijk dat een CRM-pakket niet tegen je gaat werken, maar echt een toegevoegde waarde is. Vandaar dat we zorgen dat we van tevoren de meest ideale inrichting op papier zetten, voordat we aan de slag gaan.
Wanneer de portal is ingericht, dan moeten je medewerkers er natuurlijk op de juiste manier mee gaan werken. Middels een training zorgen we ervoor dat iedereen volgens dezelfde manier te werk gaat in HubSpot en er bekend mee raakt. Ook kunnen alle medewerkers nog vragen stellen, zodat iedereen hetzelfde doel heeft.
Je medewerkers zijn up and running in HubSpot, maar er zijn altijd optimalisaties aan te brengen. Wellicht werkt het in de praktijk toch nét een tikkeltje anders of zijn er vernieuwingen aan het platform wat het werken in HubSpot nóg makkelijker maakt. Al met al kun je niet verder zonder optimalisatie.
Data is cruciaal binnen je bedrijfsvoering. Een belangrijke eerste stap is dus een datamapping, om ervoor te zorgen dat de data op een goede manier terechtkomt in HubSpot. Dit is niet alleen cruciaal bij een migratie van een ander CRM-pakket, maar ook bij een integratie met andere systemen.
Wanneer de datamapping gedaan is, kan de import gaan draaien. Er zijn vele manieren om data te importeren in HubSpot. Zo heeft HubSpot een goede API om realtime data in HubSpot te krijgen, wat natuurlijk de meest ideale oplossing is. Het is daarnaast ook mogelijk om handmatige imports te doen middels een CSV of Excel file. Vaak blijft dit beperkt tot eenmalige imports, omdat we natuurlijk liever voor efficiëntie kiezen.
Bij een onboarding zorgen we ervoor dat we jouw portal optimaal inrichten, zodat je er daarna mee aan de slag kunt. Het is belangrijk dat een CRM-pakket niet tegen je gaat werken, maar echt een toegevoegde waarde is. Vandaar dat we zorgen dat we van tevoren de meest ideale inrichting op papier zetten, voordat we aan de slag gaan.
Wanneer de portal is ingericht, dan moeten je medewerkers er natuurlijk op de juiste manier mee gaan werken. Middels een training zorgen we ervoor dat iedereen volgens dezelfde manier te werk gaat in HubSpot en er bekend mee raakt. Ook kunnen alle medewerkers nog vragen stellen, zodat iedereen hetzelfde doel heeft.
Je medewerkers zijn up and running in HubSpot, maar er zijn altijd optimalisaties aan te brengen. Wellicht werkt het in de praktijk toch nét een tikkeltje anders of zijn er vernieuwingen aan het platform wat het werken in HubSpot nóg makkelijker maakt. Al met al kun je niet verder zonder optimalisatie.
Een nieuwe start met marketingstrategieën en HubSpot
Fundering is gelegd om verder te groeien
De onboarding hebben we, samen met de projectgroep binnen Peple, in 3 maanden tijd afgerond. Hierin hebben we de portal volledig naar wens ingericht, waarbij we ook alle mails, notities, attachments uit Salesforce hebben gehaald en geïmporteerd binnen HubSpot. Zo kunnen ze met alle relevante data weer verder waar ze gebleven waren en missen ze dus geen historie. Na de onboarding hebben we een training verzorgd voor het personeel wat in HubSpot moet gaan werken. Zodoende hebben we iedereen mee kunnen nemen in de verandering en werd iedereen enthousiast om er mee aan de slag te gaan. Uiteraard zijn er altijd punten om verder op te pakken en een meer holistische aanpak binnen HubSpot te bouwen. De komende tijd staan er nog diverse projecten op de planning om nog meer grip op klanten te krijgen in alle fases van het flywheel model.

Projecten waar we trots op zijn


Een sterke website en herkenbare huisstijl


Kosten per lead 50% lager met Google Ads


13 zoekwoorden in de top 3 binnen 4 maanden met slimme SEO


Ingevulde formulieren +103% door HubSpot


Stijging website zichtbaarheid met 20,8%
Weten hoe HubSpot jou kan helpen?
